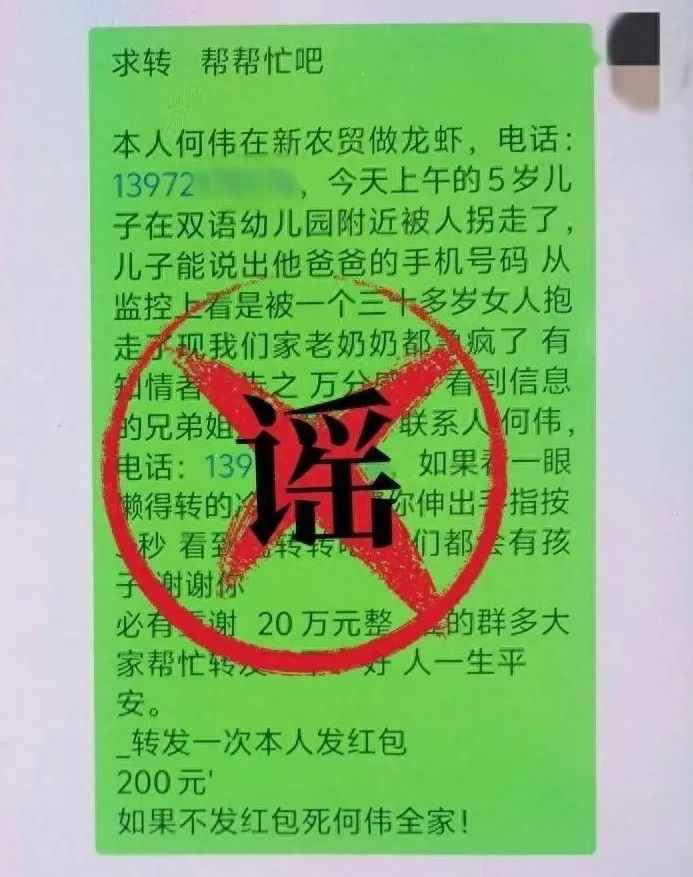
News CCTV: Согласно общественному сообщению WeChat Бюро кибербезопасности Министерства общественной безопасности, на ранней стадии, новость о том, что «5-летний сын был похищен возле двуязычного детского сада», широко распространена на интернет-платформе. Полиция во многих местах отрицала слухи, а номер телефона, оставленный в информации, также является мошенническим номером телефона.